Hoe kies ik een geschikt thema voor mijn website?
Dit artikel legt uit waar je op moet letten bij de thema-keuze voor je WordPress website. En biedt vervolgens aandachtspunten bij het overstappen op een ander thema voor een bestaande website. Op het eind een voorbeeld van hoe het kiezen van een ander thema het uiterlijk van een website verandert.
Op basis waarvan kies ik het thema voor mijn website?
Een WordPress website wordt gebouwd op basis van een bepaald thema. Bijvoorbeeld de lettertypes, de grootte van normale tekst en kopjes en de hoeveelheid witruimte tussen regels en alinea’s liggen dan (min of meer) vast.
Veel dingen kan je binnen elk thema nog geheel naar eigen wens inrichten en later weer veranderen. Maar de volgende punten zijn belangrijk en afhankelijk van het thema. Dus gebruik deze om je keuze te maken.
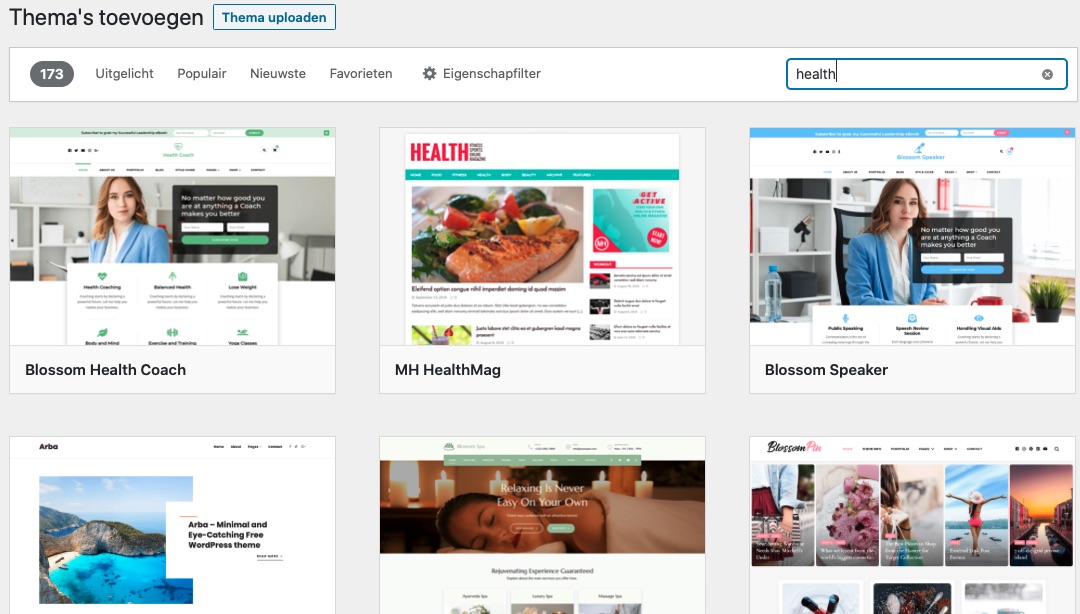
Laat je keuze niet bepalen door mooie afbeeldingen of een fantastische Home pagina in het voorbeeld van een thema, want die krijg je niet bij een thema. Daar moet je zelf voor zorgen.
Algemene eisen
De algemene kwaliteitseisen aan een thema zijn:

- Met stip op 1: Het thema is responsive, d.w.z. de content schaalt mee met schermgrootte en past zich aan op een liggend c.q. staand scherm. (Google: Announcing mobile first indexing for the whole web!)
- Het heeft een historie van regelmatig onderhoud. (Dan zijn eventuele kinderziektes er uit en is de kans groter dat het wordt aangepast bij nieuwere versies van WordPress.) Kijk naar het versienummer en wanneer het thema voor het laatst is geüpdate. Je ziet dit als je het thema opzoekt op https://wordpress.org/themes/#. Daar zie je ook het aantal actieve installaties en nog meer nuttige informatie.
- Kies een van de duizenden thema’s op bovengenoemde website. Al deze thema’s zijn namelijk op vele punten getest. (En neem zeker geen betaald thema dat ergens gratis wordt aangeboden, want dan zit er waarschijnlijk kwaadaardige code in die jouw website infecteert.)
Specifieke eisen
De volgende eisen aan een thema kan je alleen beoordelen als je weet wat je nodig hebt of wilt:
- Het thema biedt niet heel veel meer dan je nodig hebt! (Dat kan je website trager maken en is lastiger om in te richten en te onderhouden.)
- Het thema is gericht op jouw type website: webshop, algemeen zakelijk of blog.
- Mogelijke lay-outs: is een top-balk mogelijk en wat kan je daar in zetten? Waar staan logo, site titel, ondertitel en het menu, of zijn er meerdere opties? Welke opties zijn er voor header afbeelding, slider of video en voor de headline en sub-headline?
(Uitleg hierover staat in Layout van je homepage.) - Hoe ziet het menu er uit? Hoe ziet het mobiele menu er uit? Bijv. zo:
 ? En hoe als je dat mobiele menu uitklapt?
? En hoe als je dat mobiele menu uitklapt? - Een of meerdere lettertypen mogelijk? Kan je de grootte nog zelf bepalen?
- Hoeveel witruimte is er rondom kopjes, paragrafen en afbeeldingen?
- Eventueel een demo voor jouw branche of naar jouw smaak die je eenvoudig kan importeren en als uitgangspunt kan nemen, waardoor de website sneller klaar is.
Er is heel veel keus in thema’s, zowel gratis als betaald. Desondanks zul je de onderlinge prioriteit van bovenstaande punten moeten bepalen, want je vindt waarschijnlijk niet (snel) een thema dat precies aan al jouw eisen en wensen voldoet. En natuurlijk kan je met een subthema of Extra CSS het thema (laten) aanpassen, maar dit kost tijd en geld (vooral om dat voor alle schermgroottes goed te doen). Bovendien loop je daarmee risico dat dit niet meer helemaal klopt na verloop van tijd en dat je het opnieuw moet (laten) aanpassen.
Voor nog meer informatie:
Selecting the Perfect WordPress Theme – 9 Things You Should Consider
Kan ik later alsnog een ander thema kiezen?
Ja, je kan altijd overstappen naar een ander thema. Je raakt dan meestal geen content kwijt (soms wel in de header of footer). Maar dan moet je dat thema opnieuw inrichten en controleren of de bestaande inhoud er nog goed uitziet, bijvoorbeeld:
- geen menu of kopjes over 2 regels
- afbeeldingen die niet mooi bij een tekst komen te staan
- kleuren die op specifieke plaatsen niet meer kloppen
- de actieve pagina in het menu (soms anders weergegeven dan de rest van het menu)
Kijk bij je controle niet alleen naar wat je meteen ziet, maar ook hoe de opmaak reageert op acties van een websitebezoeker. Zoals hoe het menu er op een smartphone uitziet na uitklappen en wat er gebeurt als je met je muis over een link of knop beweegt.

En soms zijn er nog meer dingen die je moet doen:
What Happens When You Switch Your WordPress Theme?
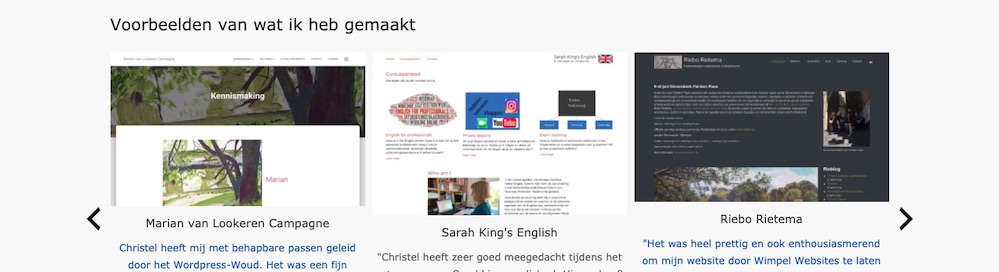
Voorbeeld: website met 2 verschillende thema’s
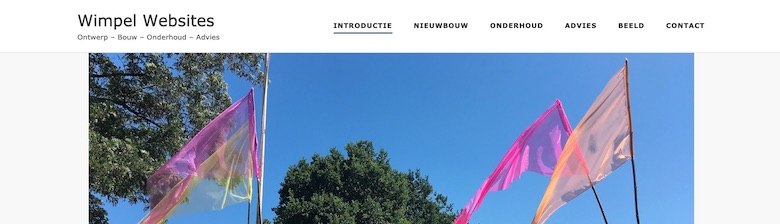
Ter illustratie van de aanzienlijke impact van het kiezen van een ander thema:


– site titel en ondertitel naast i.p.v. boven elkaar
– andere accentkleur
– zoekoptie komt er rechtsboven bij
– overal andere lettertypes
– paginatitel komt er bij
– andere achtergrondkleur
Sommige van deze punten zijn heel eenvoudig aan te passen, maar andere een stuk lastiger.


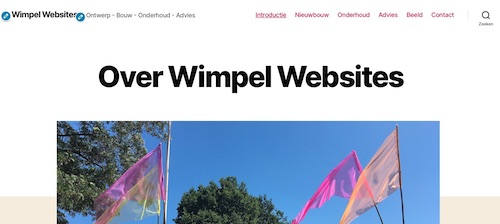
– kopje in een veel groter lettertype en over 2 regels
– content in een smalle kolom, links en rechts veel vrije ruimte
– de tekst is onderstreept
– onderstreping verdwijnt als je met de muis over de tekst gaat
– andere kleuren
– overal andere lettertypes
– de carousel werkt niet meer (in het Live voorbeeld, mogelijk wel na het activeren van het thema)
De kleuren zijn meestal eenvoudig recht te zetten, maar de andere punten een stuk lastiger om te veranderen.
Conclusie: kies je thema weloverwogen en wissel niet te vaak
Kortom, het opnieuw inrichten van een thema en alles controleren en aanpassen kan behoorlijk wat tijd kosten. Daarom is het handig om het thema al vroeg in de ontwikkeling van de website te kiezen en voor een bestaande website hooguit af en toe te veranderen.
Reden te meer om een weloverwogen keuze te maken voor het thema van je website. Een thema legt de basis voor het uiterlijk van je website. Gelukkig kan je binnen het thema nog wel je eigen stijl en kleuren kiezen.
Wil je onder professionele begeleiding zelf aan de slag met je website? Boek dan bij ons een workshop Website bouwen & onderhouden.